
If your website is visually or functionally out of date, doesn’t accurately reflect who you are as a company, isn’t visible in search rankings, or isn’t converting enough leads, it’s likely time for a redesign.
HubSpot is one of the most well known & well regarded platforms to help companies succeed with their online marketing, but many companies aren’t aware that HubSpot is also a great option as a platform to host a redesigned website. It provides absolute creative flexibility for the design process and a number of powerful tools to manage the site behind the scenes. And best of all, the site will integrate completely with Hubspot’s marketing automation tools.
Open-Source vs. Proprietary Systems
Unlike most open-source Content Management Systems (CMS) such as WordPress that allow you to export all your data, set up a staging version of the site, and then import everything back when you’re ready to go “live,” HubSpot – which describes itself as a Content Optimization System (COS), keeps everything under tight wraps and completely internal.
In other words, there is no easy way to move all of your data from one site to another using HubSpot alone. You’ll need to conduct your complete website buildout within the HubSpost system. The good news is that HubSpot does have an internal Staging Environment that’s relatively simple to use. You’ll just have to do some extra planning and careful preparation to ensure that the redesign is done in the safest, smartest, and most effective way possible.[/vc_column_text][vc_column_text]
How to Plan Your Website Revamp with HubSpot COS
Step 1: Create the Blueprint for your Website Development
Redesigning a website is like remodeling a home.
The first thing you need to do before you start your HubSpot redesign is to sit down and put together your game plan.
If this were a home, you would need to, at a basic level, figure out what rooms you were going to keep as is and which rooms you were going to combine or eliminate.
At a more detailed level, you would need to decide on paint colors, decorations, furniture, and themes. Translating this to the world of HubSpot redesign, that means you need to decide the following:
Which pages are going to stay essentially unchanged
Which ones are going to be totally overhauled
What kinds of modules you want to use
How flexible the template layouts should be
What the look and feel of the website should be, and
(Possibly) deciding on a new logo and company colors.
The more requirements you figure out in advance, the easier it will be to make the transition from the old website to the new website as smooth as possible. Otherwise, you’re in danger of losing content, messing up formatting, experiencing all-around chaos and more.
So once you have those requirements straightened out, you may find it a bit overwhelming and you may be wondering what the next step is. That’s where we can come in.
We can evaluate your needs and design custom solutions that will provide you the greatest flexibility going forward.
But there are still some steps that can be done to “break ground,” so to speak.
Step 2 – Break Ground on Your HubSpot COS-based Redesign
To break ground on your HubSpot redesign, if you haven’t already, you will first need to set up HubSpot’s Content Staging.
Clone a few pages that represent the different types of pages you will be featuring; these clones are what you will use for testing purposes.
One downside to HubSpot’s Content Staging is that if you want to change your blog template, there is no built-in way to stage your blog and test the template before going live.
Instead, you will have to create a brand new blog, make sure it’s hidden from search engines, and then clone a couple blog posts onto that blog to test the template you’ve created.
Step 3 – Begin Construction of Your New Website
Once you have set up your testing pages and blog, you are ready to move into full-scale development.
While an average HubSpot user may be able to put together basic template layouts on their own, you will definitely need a web developer’s assistance for any major redesign work and outside-the-box features.
Even features as simple as adding a slideshow, displaying blog posts on your homepage, or having interactive graphics and popups will not be possible without a developer’s help.
Customized modules and templates usually require digging into HubSpot’s proprietary code – a task not for the faint of heart (which we’re not!).

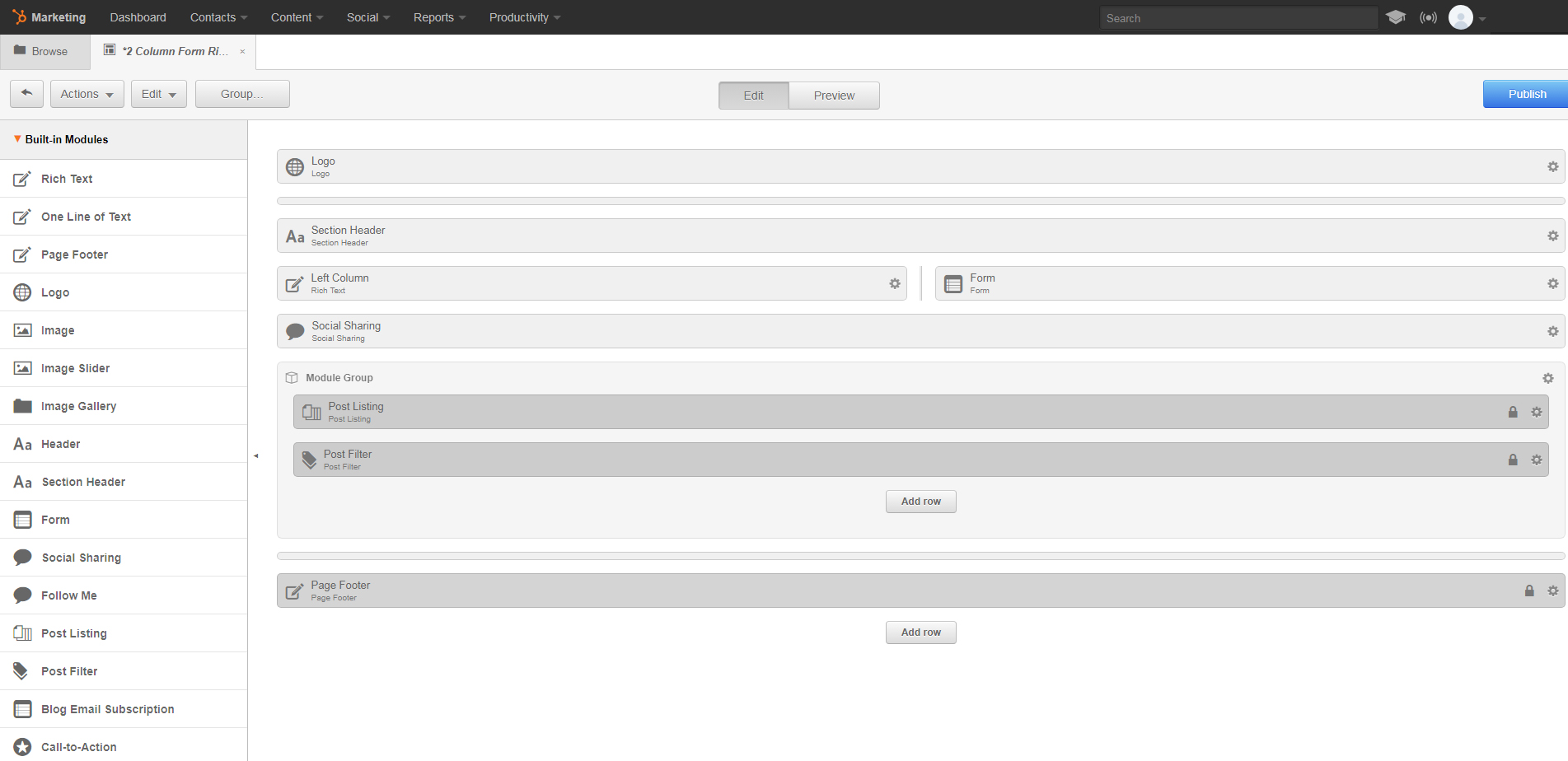
HubSpot Design Manager Templates
Step 4 – The Big Reveal
When you’re finally ready to push your redesign live, you will need to carefully plan how you’re going to do that.
This is because menu items may have to change, templates will have to be swapped, new pages will have to be published, old pages will have to be archived – and all in a precise order and timeliness that will ensure your users experience a smooth transition between the old and the new website.
Conclusion
We realize that this could all seem a bit overwhelming, but don’t worry! One of the most important decisions you can make in this process is to decide when, and if, you should partner with an agency like ours who has been there, done that, and even enjoyed it. Even the most seasoned & confident HubSpot users may find that the expertise of a professional development team working on their HubSpot site redesign can be extremely beneficial.
The bottom line is: If you’ve considered building your site on HubSpot’s platform, we highly recommend that you go for it. And if at any point you need someone like us, just give us a shout or call 908.989.0577 & we’d be happy to help.
About the author : Alisa Westerholm
Join our mailing list today
Insider offers & flash sales in your inbox every week.
[fusion_form form_post_id="2830" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /]
Curabitur non nulla sit amet nisl tempus convallis quis ac lectus dolor sit amet, consectetur adipiscing elit sed porttitor lectus.